![[Updated] How to add slideshow to blogger [Updated] How to add slideshow to blogger](https://blogger.googleusercontent.com/img/a/AVvXsEj_XbGT8D9dX2ibZZU5o3RWyR8lPDLlM1_cNErmIGZwVsomdHwclvtEhNxQZzjZ3pkUkxO0-O9zlAq-h7lv77l6rD55y7G_7FTN98Va97s74jDqz6OQXDEzsZm3yykyV-YjmuevV50zT8UF6kH4El7xMxrQ9JL0SkrbEsNwM6hDuK7m2IwcvB9L-Jpm=w400-h225-rw)
[Updated] How to add slideshow to blogger
Hello, guys today I am going to share with you how to add the slideshow to the blogger header. In this tutorial, I will share it with you. How can you add a stylish slideshow to your blog or website header?
How to add the slideshow to the blogger
A blogger's work is published through his blog's design. To make the blog side more beautiful, you can add the necessary pictures to your blog as a slideshow. Although without any programmable knowledge you can add slide show and it is very easy and save time. Today, the image slider of any website or blog is an important matter. If you want to make your blogger more beautiful, check out our blog design topic. Today, I add an image slider for Blogger to the header and bring a better process. slideshow HTML code for blogger now I'm going to
share with you the code that allows you to add slideshows to Blogger how to add or change an image in this code make a slideshow in blogger. You may know a lot about Blogger Slideshow on many websites. But this slide show is completely different.how to add a slideshow to blogger header first,
- create a Google ID.
- If you have not created a Google ID.
- Then create a Gmail id and connect with Blogger.
- That's where you want to show the slide show.
- Then select the Layout of Cell from your Blogger Dashboard.
-



How to change an image in this blogger slideshow code
let's talk about what you need to do if you want to change the images In this script.
Open the HTML code given here in any code editor then find the responsive slider for blogger hi bro this template is responsive. if your is theme is responsive. then the slider will be responsive. Moreover, I will add a responsive meta tag in the code .so you can easily use it. if you have any problem then you can contact me I will help you blogger carousel widget Hi if you don't have proper knowledge of HTML then you can add it as a widget in blogger. for using it as a widget
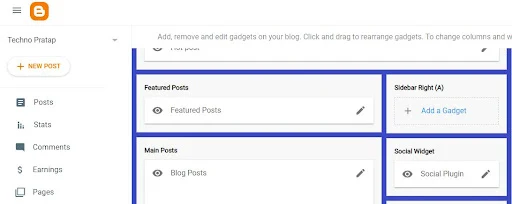
- at first open your blogger dashboard.
- Then select the Layout of Cell from your Blogger Dashboard.
- Click where you want to show the slideshow,
- click the 'Add a Gadget' option. Click the 'Add a Gadget' option.
- Then you select the HTML/JavaScript option.
- Then Paste the code in the empty box and save it.
- free image slider for blogger
hi, bro if you find a free image slider for bloggers so you are in right place. this code is totally free. use the code confidently. that's for today guys. if you have any problem go to our youtube chanal . I will help you


![[Updated] How to add slideshow to blogger](https://blogger.googleusercontent.com/img/a/AVvXsEj_XbGT8D9dX2ibZZU5o3RWyR8lPDLlM1_cNErmIGZwVsomdHwclvtEhNxQZzjZ3pkUkxO0-O9zlAq-h7lv77l6rD55y7G_7FTN98Va97s74jDqz6OQXDEzsZm3yykyV-YjmuevV50zT8UF6kH4El7xMxrQ9JL0SkrbEsNwM6hDuK7m2IwcvB9L-Jpm=w100)

1 Comments
Nice post
ReplyDelete